# jsp를 가지고 pagination/페이징 처리하기 (2)
저번 글에서 페이징 처리에 필요한 변수들을 정리보았습니다. 이번 시간에 정리하는 글을 전부 전 게시글의 내용에 기반하는 것들이기 때문에 아직 안 읽으신 분들은 필히 읽고 이해하시고 오셔야 합니다!
# jsp를 가지고 pagination/페이징 처리하기 (1) 링크
# jsp를 가지고 pagination/페이징 처리하기 (1)
웹페이지를 만들거나 게시판을 만들 때 중요한 요소 중에 하나가 페이징 관리(pagination)입니다. 배운 내용을 바로 복습해야 기억에 남을 것 같아서 이번시간에는 게시판 페이징 관리에 대해서
beaniejoy.tistory.com
이번 시간에는 페이징 처리 마무리하는 겸, 저번 시간에 구했던 변수들을 가지고 어떻게 페이징 처리를 구현하는지 정리해보려 합니다.
📌 1. 변수 처리하기
🔖 1-1. cPage(현재페이지) 예외 처리
String tempPage = request.getParameter("page");
// cPage(현재 페이지 정하기)
if (tempPage == null || tempPage.length() == 0) {
cPage = 1;
}
try {
cPage = Integer.parseInt(tempPage);
} catch (NumberFormatException e) {
cPage = 1;
}
DeptDao dao = DeptDao.getInstance();
// 전체 데이터 개수
totalRows = dao.getTotalRows();
// 데이터가 아예 없는 경우도 있을 것이기에 조심해서 예외처리하자
// 총 페이지 수 구하는 것도 중요하다.
totalPages = totalRows % len == 0 ? totalRows / len : (totalRows / len) + 1;
if (totalPages == 0) {
totalPages = 1;
}
if (cPage > totalPages) {
cPage = 1;
} 파라미터로 받아온 page 값을 cPage에 저장하기 전에 일종의 전처리 과정을 거쳐야합니다. 파라미터값에 꼭 정상적인 값들만 들어온다는 보장이 없기 때문입니다. 발생할 수 있는 돌발상황을 미리 예측해서 처리해주는 것이 좋습니다. 발생할 수 있는 예외상황으로 page 파라미터값이 아예 없는 경우와 숫자형태가 아닌 문자형태의 파라미터값이 들어오는 경우가 있습니다. 이런 상황이 발생하면 cPage값을 1로 주어 1페이지로 갈 수 있도록 처리를 하면 됩니다.
또한 cPage가 끝 페이지보다 더 큰 값이 들어온 경우도 처리를 해줌으로써 page 예외상황을 완전히 차단합니다. 이를 위해 totalPages가 사용됐습니다. 이렇게 cPage 전처리 작업이 끝나면 start(각 페이지의 데이터 시작지점)을 정할 수 있습니다.
// 여기까지 cPage(현재 속한 페이지) 전처리 작업이 끝남
// 끝나고 나서 정제된 cPage 변수를 가지고 start(각 페이지에서 데이터 시작점) 구함
start = (cPage - 1) * len;
// 구해낸 각 페이지의 start를 가지고 데이터 뽑아냄
ArrayList<DeptDto> list = dao.select(start, len);
🔖 1-2. 페이징 처리하기
이제 한 페이지에 뽑아낼 데이터를 결정지었습니다. 그 다음은 그 아래 페이지번호를 매기는 페이징 처리를 해보겠습니다.
저번 시간에 페이징 처리를 위한 변수들 기억하실겁니다. 필요한 변수는 startPage, endPage(각 페이징블럭의 시작지점과 끝지점), 그리고 totalPages(총 페이지 개수)가 있습니다. startPage와 endPage를 구하기 위해서는 현재 페이지가 어디 블럭에 속해있는지 알려주는 currentBlock 변수가 필요합니다. 코드로 다시 작성해보았습니다.
// 페이지 처음과 끝을 지정하는 부분
currentBlock = cPage % pageLength == 0 ? cPage / pageLength : (cPage / pageLength) + 1;
startPage = (currentBlock - 1) * pageLength + 1;
endPage = startPage + pageLength - 1;
// 마지막 페이지 묶음에서 총 페이지수를 넘어가면 끝 페이지를 마지막 페이지 숫자로 지정
if (endPage > totalPages) {
endPage = totalPages;
}
📌 2. 실제 웹페이지에 구현하기
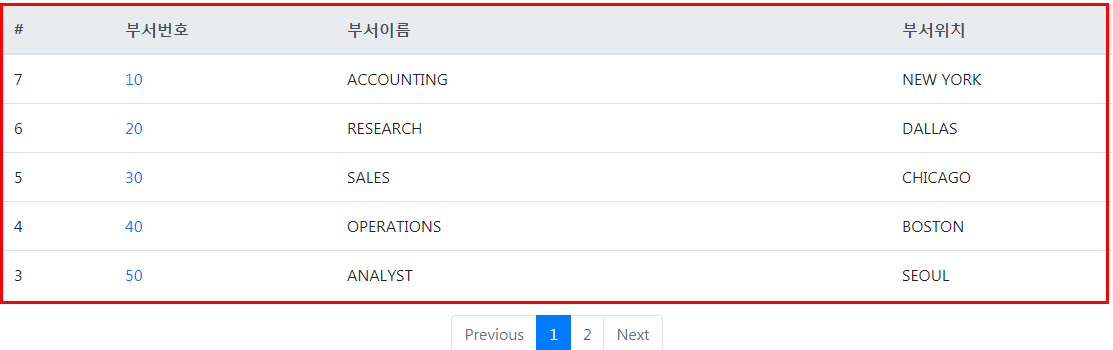
🔖 2-1. 테이블 내용 구성하기

<table class="table">
<colgroup>
<col width="10%">
<col width="20%">
<col width="50%">
<col width="20%">
</colgroup>
<thead class="thead-light">
<tr>
<th scope="col">#</th>
<th scope="col">부서번호</th>
<th scope="col">부서이름</th>
<th scope="col">부서위치</th>
</tr>
</thead>
<tbody>
<% if (list.size() != 0) {%>
<% for (DeptDto dto : list) {%>
<tr>
<td><%=pageNum--%></td>
<td><a href="view.jsp?page=<%=cPage%>&no=<%=dto.getNo()%>"><%=dto.getNo()%></a></td>
<td><%=dto.getName()%></td>
<td><%=dto.getLoc()%></td>
</tr>
<% }%>
<% } else {%>
<tr><td colspan="3">데이터가 존재하지 않습니다.</td></tr>
<% }%>
</tbody>
</table>
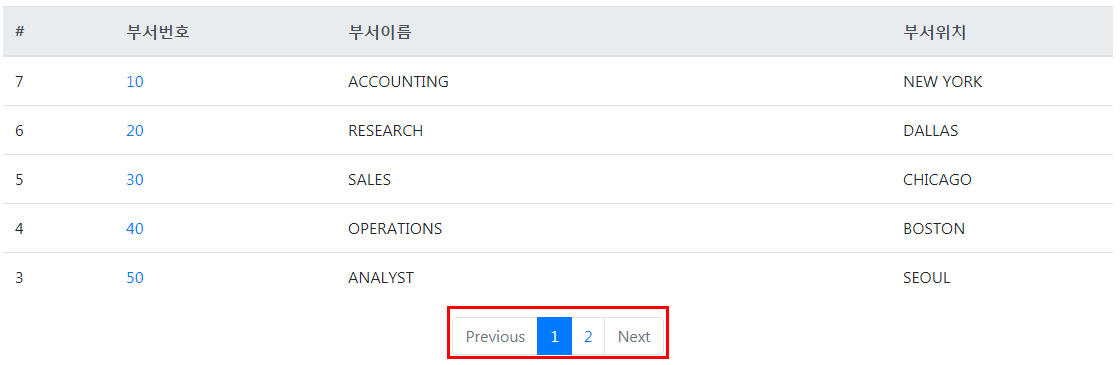
🔖 2-2. 페이징 처리하기

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<% if (startPage == 1) {%>
<li class="page-item disabled"><a class="page-link" href="#"
tabindex="-1" aria-disabled="true">Previous</a></li>
<% } else {%>
<li class="page-item"><a class="page-link"
href="list.jsp?page=<%=startPage - 1%>" tabindex="-1"
aria-disabled="true">Previous</a></li>
<% }%>
<% for (int i = startPage; i <= endPage; i++) {%>
<li class="page-item">
<a class="page-link" href="list.jsp?page=<%=i %>"><%=i%></a></li>
<% }%>
<%
// 마지막 페이지 숫자와 startPage에서 pageLength 더해준 값이 일치할 때
// (즉 마지막 페이지 블럭일 때)
if (totalPages == endPage) {
%>
<li class="page-item disabled"><a class="page-link" href="#">Next</a></li>
<% } else {%>
<li class="page-item">
<a class="page-link" href="list.jsp?page=<%=endPage + 1%>">Next</a>
</li>
<% }%>
</ul>
</nav>여기서 주의해야 할 점은 previous와 next버튼입니다. 페이징 블럭이 가장 첫번째에 있으면 previous는 disabled상태가 되어야 하고 맨 마지막 블럭에 위치해 있으면 next가 disabled상태가 되어야 합니다. jsp내에서 <% %>블럭을 이용해 조건문을 걸어주면 됩니다.
지금까지 jsp를 통한 pagination(페이징 처리)에 대해서 정리해보았습니다. 웹페이지 구현할 때 많이 쓰이는 만큼 잘 익혀두고 있으면 분명 요긴하게 쓸 수 있을 것 같습니다.
'Spring > Servlet' 카테고리의 다른 글
| [Web] jsp web 개발 환경 설치하기 / mariaDB, tomcat-nginx (0) | 2020.01.18 |
|---|---|
| # jsp를 가지고 pagination/페이징 처리하기 (1) (3) | 2019.12.20 |
댓글
댓글(Github)
다른 글
-
[Web] jsp web 개발 환경 설치하기 / mariaDB, tomcat-nginx
[Web] jsp web 개발 환경 설치하기 / mariaDB, tomcat-nginx
2020.01.18 -
# jsp를 가지고 pagination/페이징 처리하기 (1)
# jsp를 가지고 pagination/페이징 처리하기 (1)
2019.12.20